

- HAVE ONE PART OF THE HEADER ON THE LEFT AND THE OTHER ON THE RIGHT WORD FOR MAC HOW TO
- HAVE ONE PART OF THE HEADER ON THE LEFT AND THE OTHER ON THE RIGHT WORD FOR MAC CODE
In HTML, bullet points are called an unordered list and are wrapped in a pair of tags. Next, you'll add a list of bullet points that will later be converted into a navigation menu.
HAVE ONE PART OF THE HEADER ON THE LEFT AND THE OTHER ON THE RIGHT WORD FOR MAC CODE
This is why it's a good idea to keep an eye on what's happening in the underlying markup, even if you don't want to type the code yourself. Leaving the character entity for a non-breaking space in the underlying code can cause problems for layout. If you see, go into Code View, and remove it manually. Dreamweaver adds it because it needs some content between opening and closing tags. This is an HTML character entity for a non-breaking space. If you're not careful when replacing all the placeholder text in Edit mode, Dreamweaver might add immediately after the opening HTML tag or just before the closing tag. In Code View, the text between the tags should be exactly the same as you have just typed. Click away from the orange border to exit Edit mode.


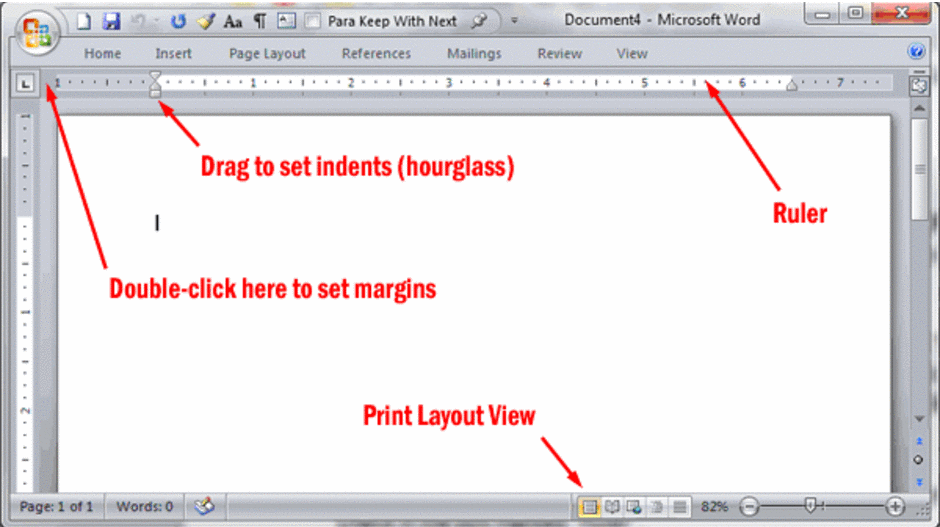
Note that the opening tag in Code View now has an id attribute like this:.If the pop-up in Figure 4 is still displayed, click away from it to close it. Then click OK to close the first dialog box. Type responsive.css in the File name field, and click Save.Create a new folder called styles in the bayside site root, and enter the folder.Click the Browse button on the right of the File/URL field to open the Save Style Sheet File As dialog box. The Create a New CSS File dialog box opens.Step 2: Double-click the header section of the document. Step 1: Open the Word document for which you want to change the header position. But, with that information in hand, you can proceed with moving your header up and down to suit the needs of your Word 2010 document. You will need to do some experimenting with your own printer to determine what the minimum distance is for the position of your header in Word 2010. However, since all printers are different, it is hard to say with conviction what a general amount of space is that you need to leave at the top of your documents. The only limitation that you will encounter when adjusting the position of your header in Word 2010 are the limitations that are imposed on your document by your printer.
HAVE ONE PART OF THE HEADER ON THE LEFT AND THE OTHER ON THE RIGHT WORD FOR MAC HOW TO
How to insert a square root symbol in Microsoft Word.How to merge cells in Microsoft Word tables.How to insert a check mark in Microsoft Word.By using the options on the Word 2010 header menu, you can easily change the header position in Word 2010.

5 inches from the top of the page, but that amount is customizable. By default, a header in a Word 2010 document is. But what you may not be aware of is the fact that you can also change the position of the header in Word 2010. You can add images or text to the header, and you can add those items to the left, center or right portion of the header. For example, we have previously covered removing a page number from the header of a Word 2010 document. Microsoft Word 2010 has many options for customizing your header.


 0 kommentar(er)
0 kommentar(er)
